My design process
Designing products, interfaces & experiences requires a carefully planned design process. I have mastered several design tools, which are useful during different stages in the design process. This page shows personal examples of some of these techniques.
Process
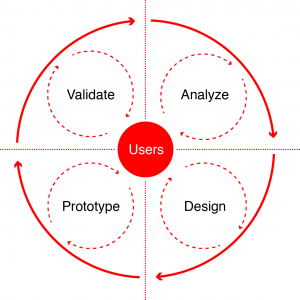
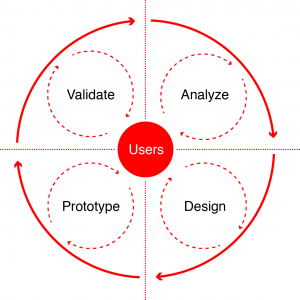
Design is an iterative process, which means that in the process over a number of cycles a lot of (small) explorations are done (diverging) and then the best options are chosen (converging). It is a constantly cycle of exploring, building, learning and implementing. A user centered design can be created by constantly regarding the user’s perspective.

A design model for iterative and user centered design.
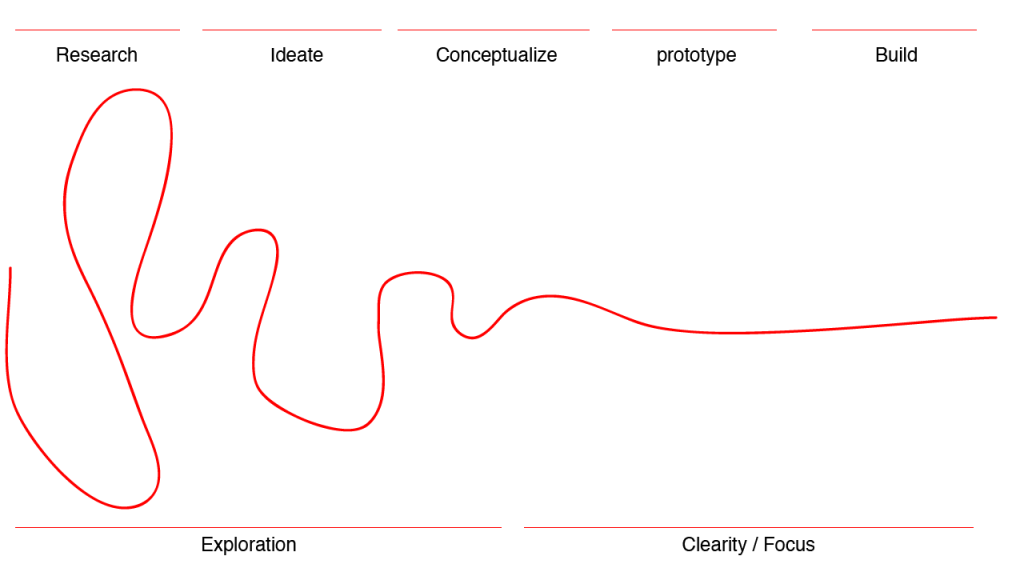
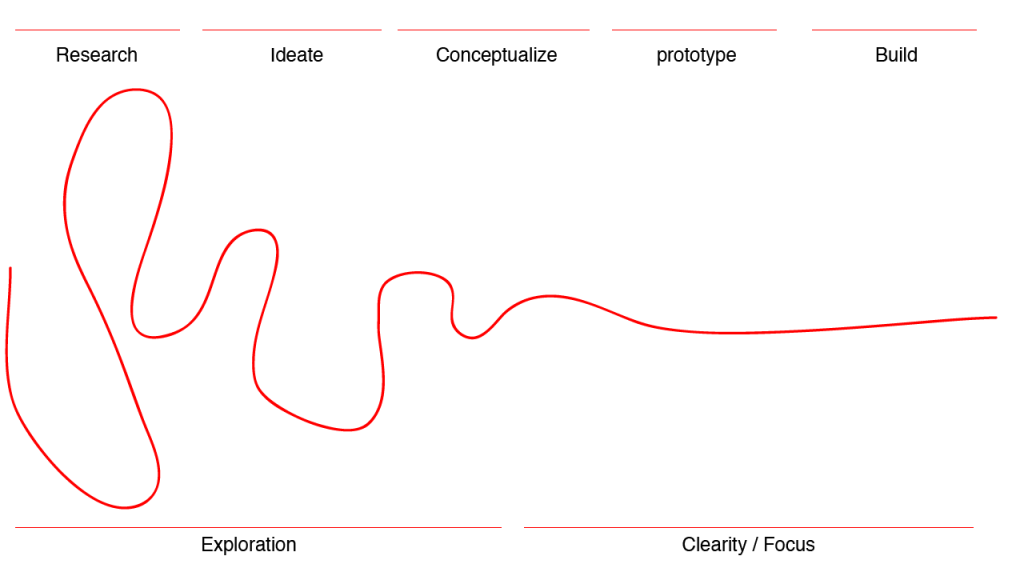
The full scope of a design process generally ranges from ‘the fuzzy front end’, where the scope of the project is explored, to concept design and detail design. Different phases of the design process require different tools & techniques for design. For guiding these kinds of projects, a lot of project management skills are required. Careful planning and coordination between different parties such as client, team and users are required.

A visualisation of a typical design process from research to concept and detail design.
Design requires diverging and generating ideas and converging to select the most promising ones. The double diamond model helps to understand the phases of discover, define, develop and deliver.

The double diamond model
Overview of techniques & methodologies
This section showcases a number of techniques and methodologies I have mastered which are beneficial during different stages of the design process.
Project scope & Requirements
Projects are started when clients express their wishes for a design. A project needs a planning, a scope and requirements need to be formulated. It is important to keep the formulated requirements SMART; specific, measurable, attainable, relevant and time-bound, in order to be able to test them.

The attributes of smart requirements
I’ve written a number of functional designs and technical designs, specifying the outlines of the project.
User research & context mapping
To create value for end-users requires insights in their context. That means understanding more about their lives, habits, routines, wishes and the places they are in. Observations help to identify user problems and design opportunities. Interviewing people helps gaining insights in the direct needs and wishes of the users. Co-creating with the users can uncover latent needs. There is a difference between what people say, do and make.

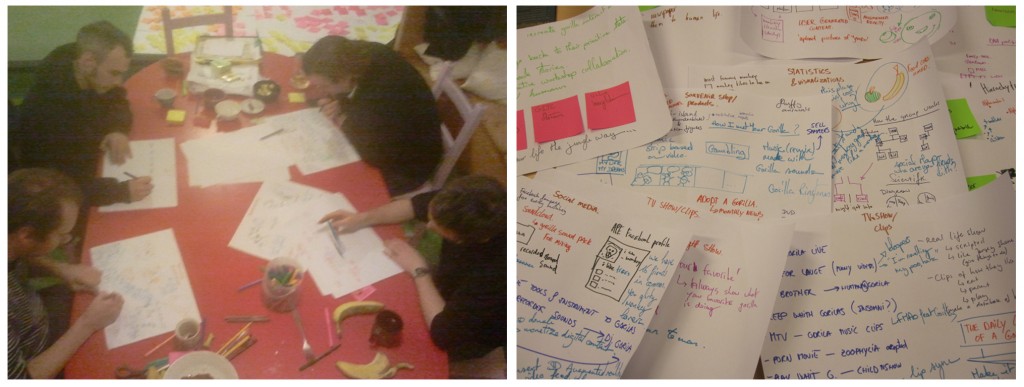
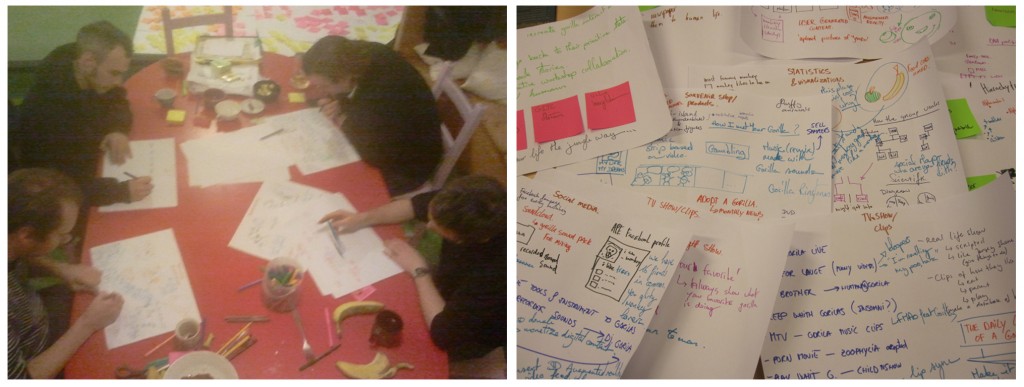
Observing users in Apenheul when they are watching the gorillas & filled out user interviews about their way of working.
Customer journey mapping
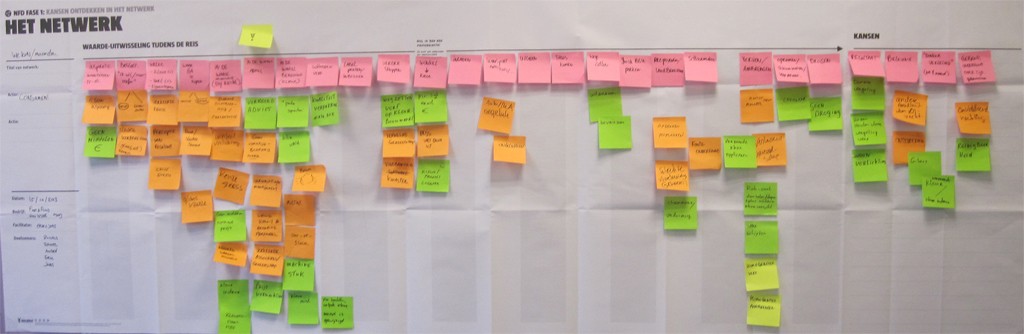
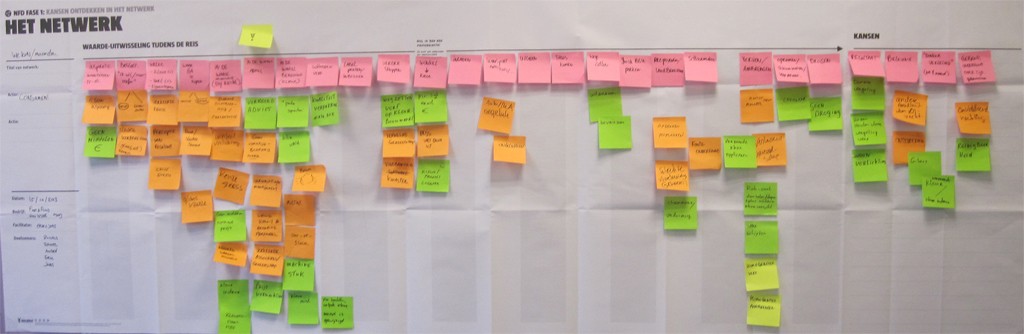
Insights can be mapped in customer journeys to visualise the most important moments in a user action over time. They can first be explored with post-its and later be visualised in detail.

Exploring the customer journey of a logistics product with post its.

A detailed customer journey identifying important moments and interactions for design opportunities when visiting a zoo.
Journey maps can be used to identify at what points to focus on in time to improve the overall experience.
Personas
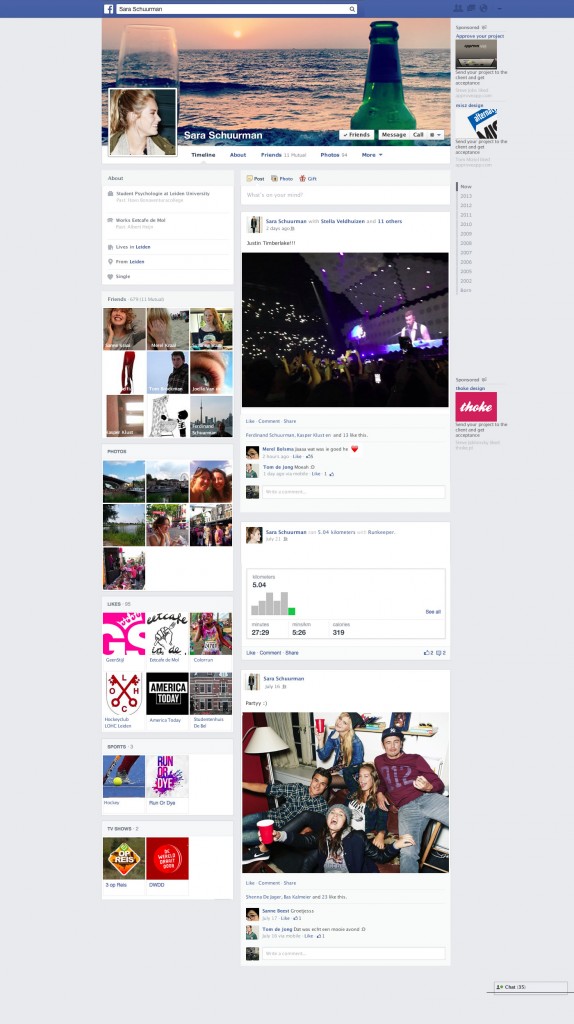
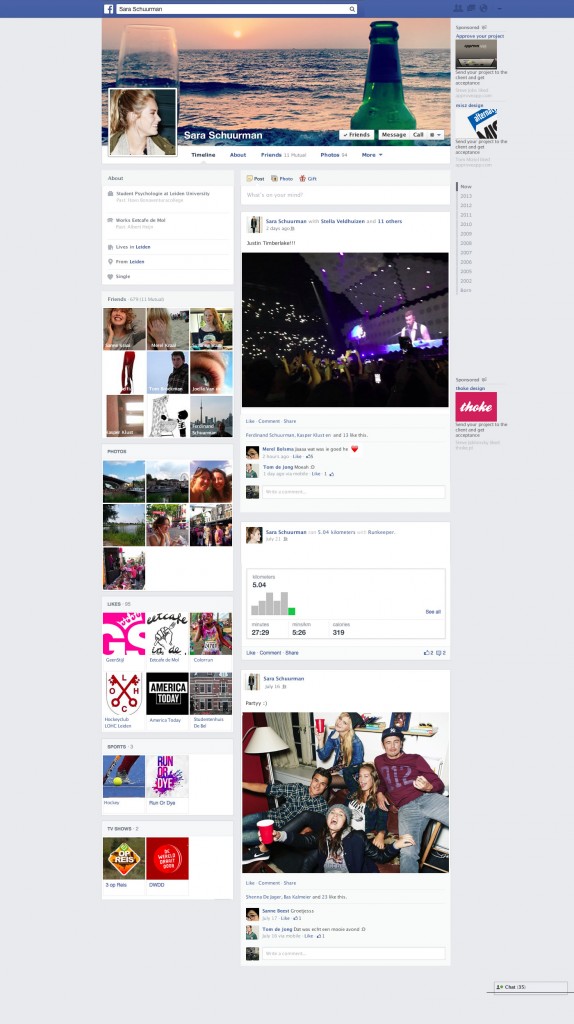
Personas represent target groups, but with a personal approach. They are an excellent communication tool when talking about the intended users of the product. Personas are built on real world insights and can be used to communicate the desired target users and to test assumptions about the design.

This is a fictional facebook persona used to represent the target audience during the development of a webshop
Brainstorming & creative sessions
A design, product or idea usually is the result of a (number of) brainstorm sessions, where options and solutions are explored. Brainstorms can be used to tackle big issues or small problems. A very common technique is mind mapping, where associations and references to a central idea are written down. By writing down your thoughts you create an overview (map) of possibilities.

The outcome of a brainstorming session
Brainstorms are often done in groups during sessions. I can lead and facilitate a brainstorming session where multidisciplinary people share their thoughts on a central question. I like to use canvasses to give participants the right structure in their explorations and discussions. Another example of a technique I personally like is brainwriting, where one person elaborates upon the ideas of the other.

The process and the results of a creative session using brainwriting
User stories
Writing user stories helps to clarify what problems to solve for who, without getting technical. They are useful for gathering information and preparing a solid backlog.

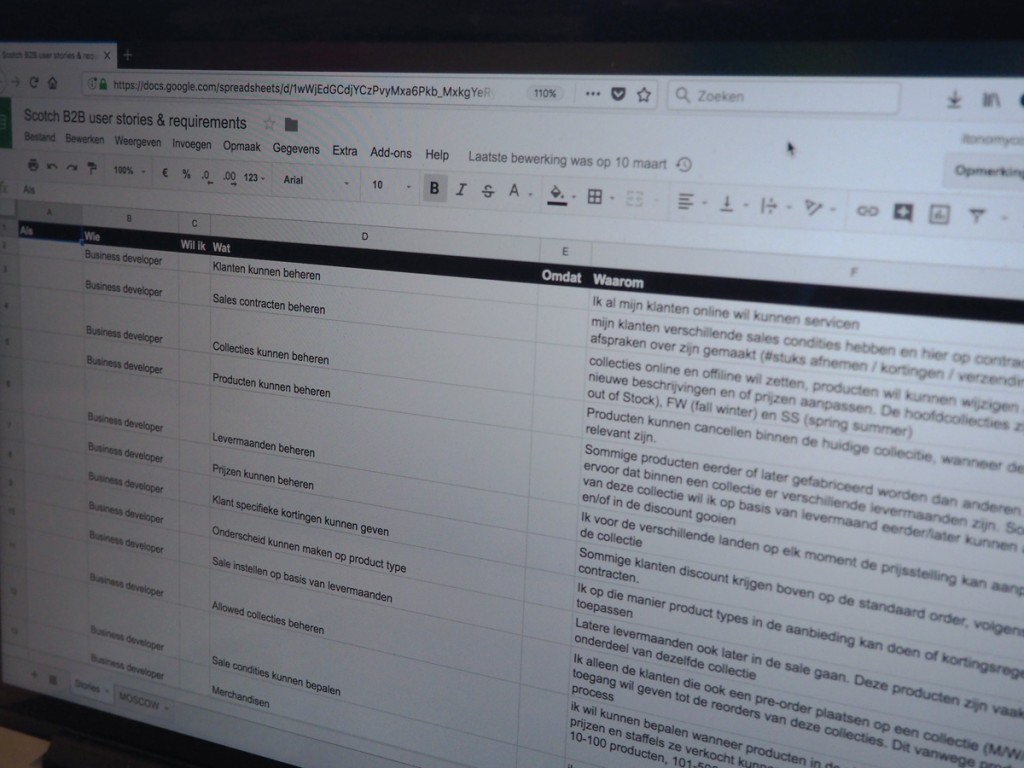
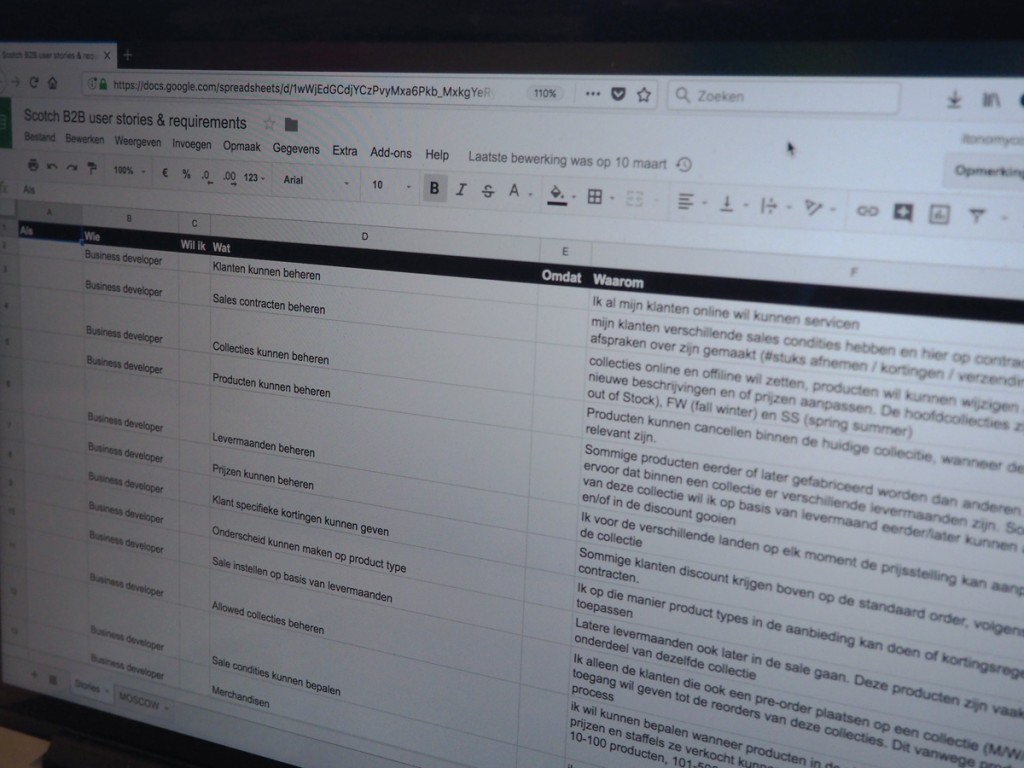
Example of User stories written for a project
Conceptualisation
Based upon the formulated requirements, I conceptualize designs through sketches. Most times, sketches are done with pen & paper. After experimenting with different designs, I produce more detailed ideas and concepts. Storyboards and scenarios can be used to communicate how a design should function over time during different moments.

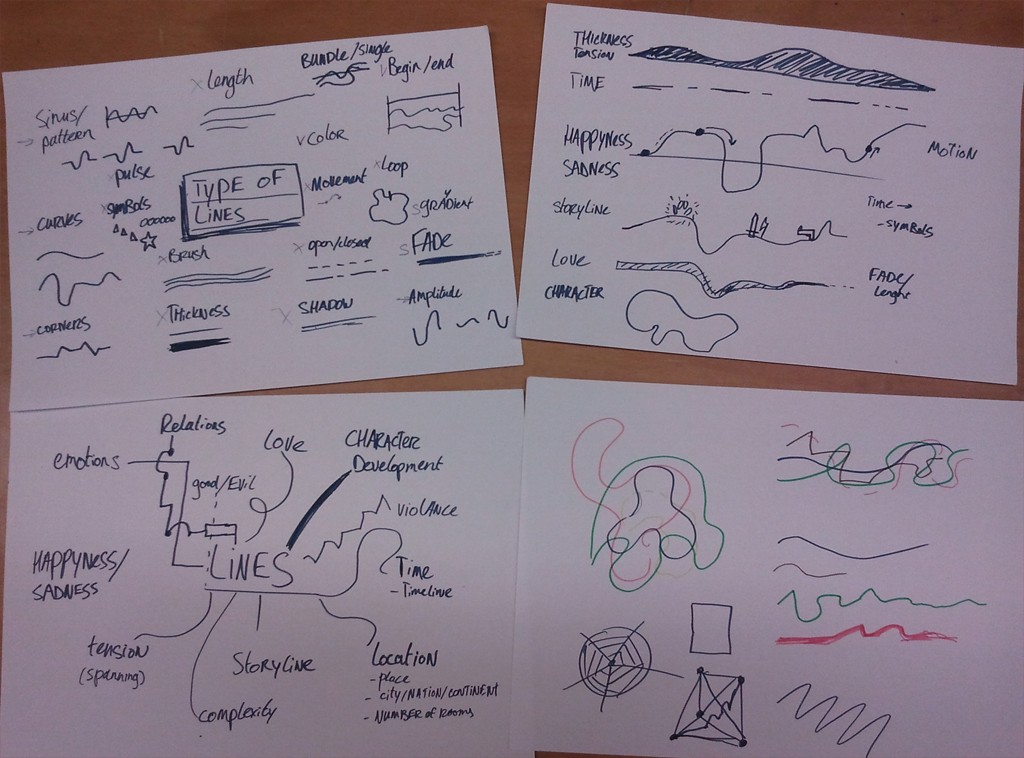
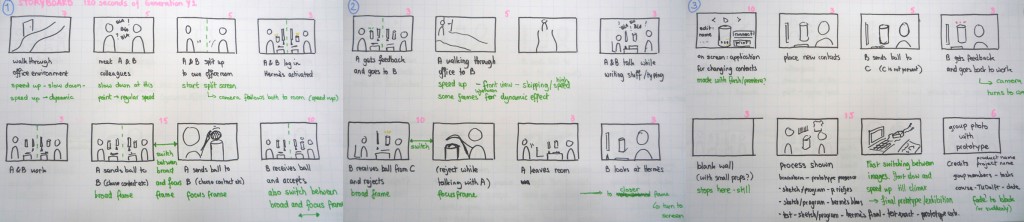
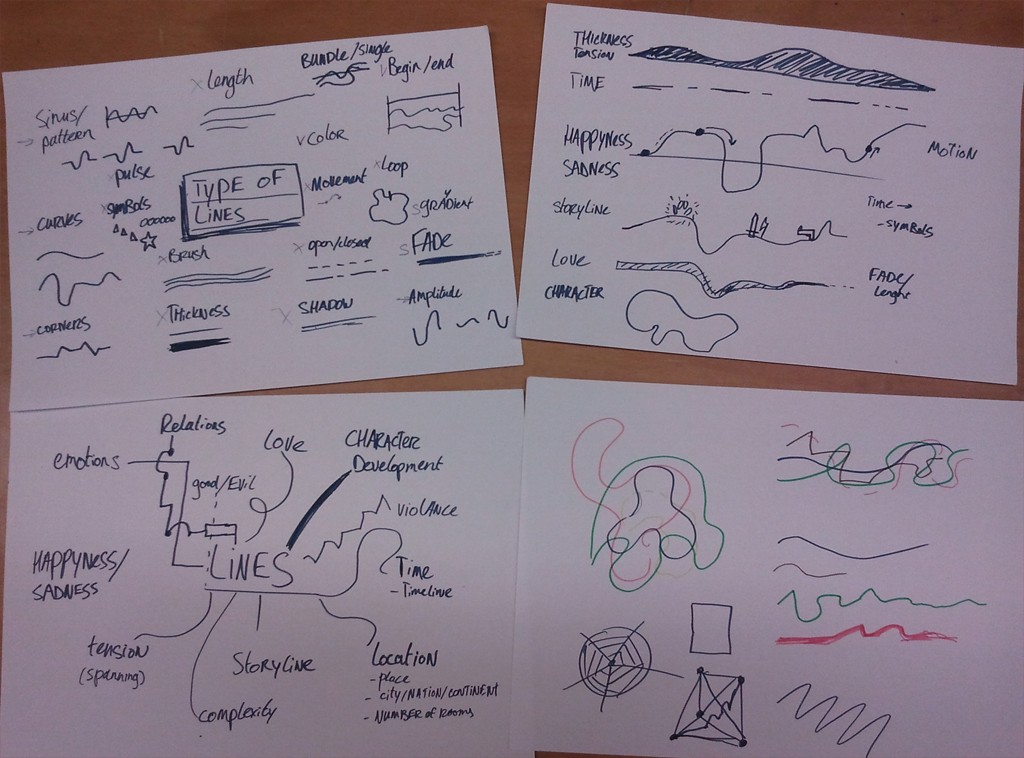
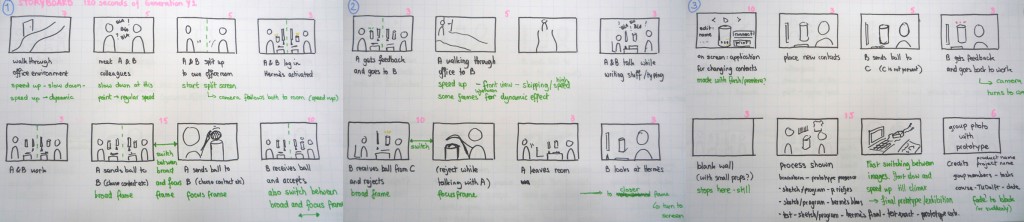
Some simple sketches exploring a ‘storylines’ concept.

A paper prototype used to collect user feedback and to make design adaptations.

A movie storyboard used to explain the product interactions over time.
SCRUM
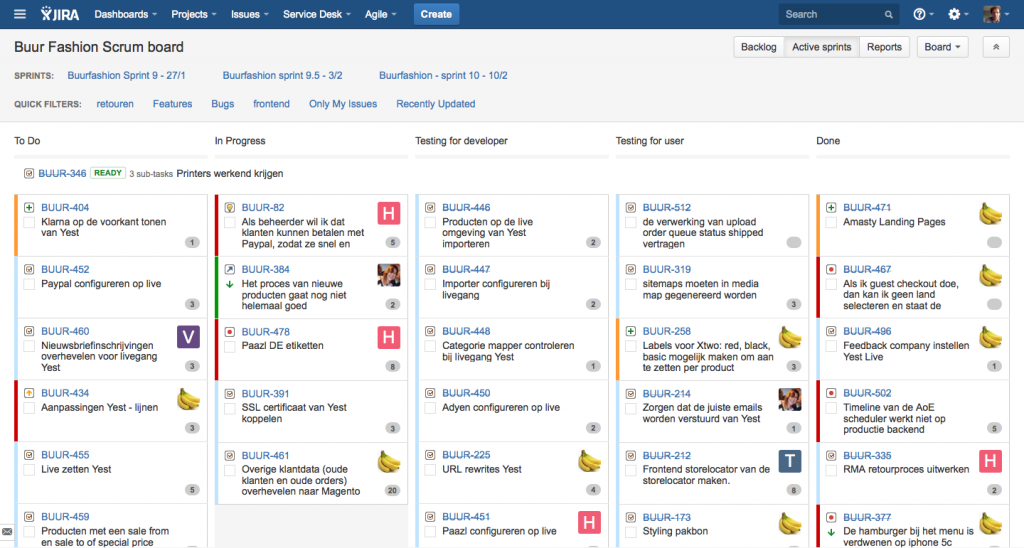
A good approach for designing in multidisciplinary project teams is SCRUM/Agile. I have worked with online SCRUM boards in JIRA, an issue ticketing system. In scrum teams we’ve developed webshops in weekly sprints. All sprints are estimated in storypoints. The sprint breakdown is analyzed during the sprint in daily standup sessions and impediments are discussed afterwards.

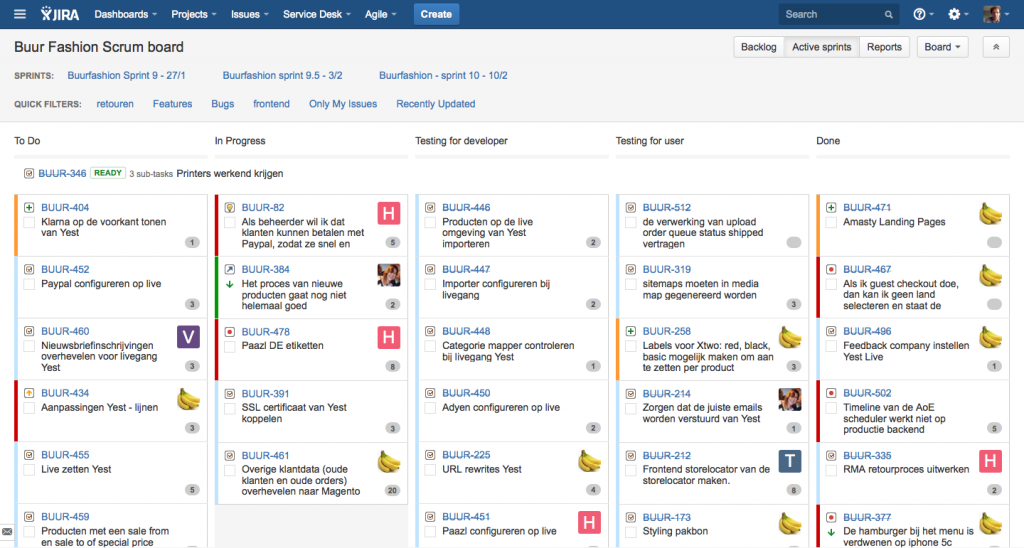
A screenshot of one of the scrumboards I’ve worked with
Flow charts & task analysis
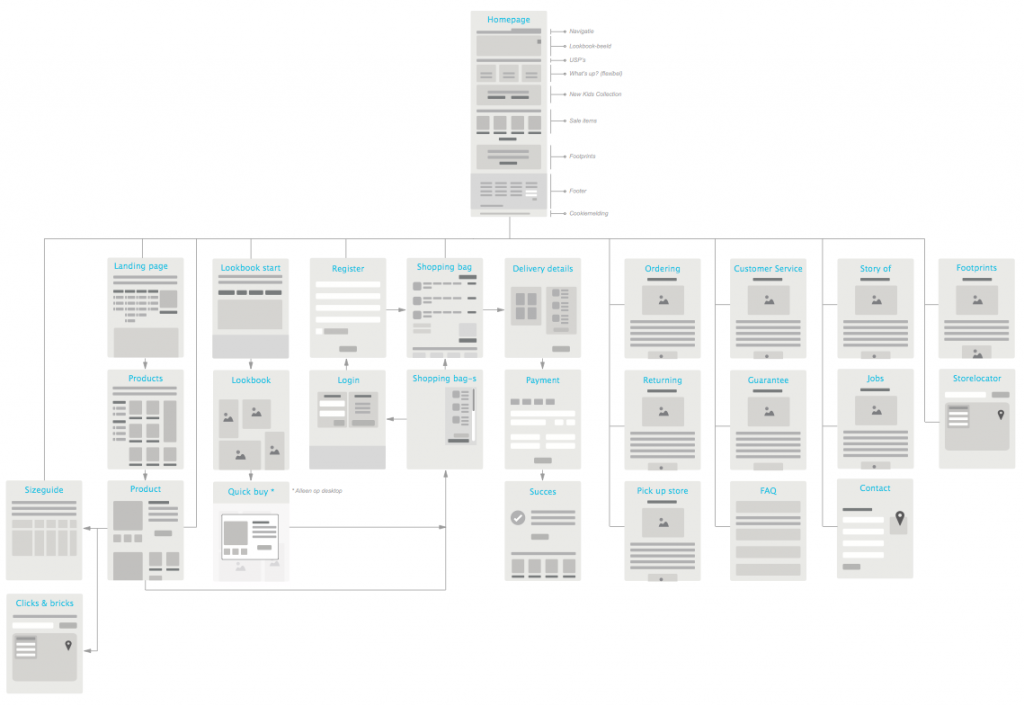
Designs and applications need structure and overview. The main tasks have to be formulated and a ‘click through flow’ has to be designed. Flowchart and sitemaps can be used to communicate the setup of a design, with master pages, child pages and functionalities.

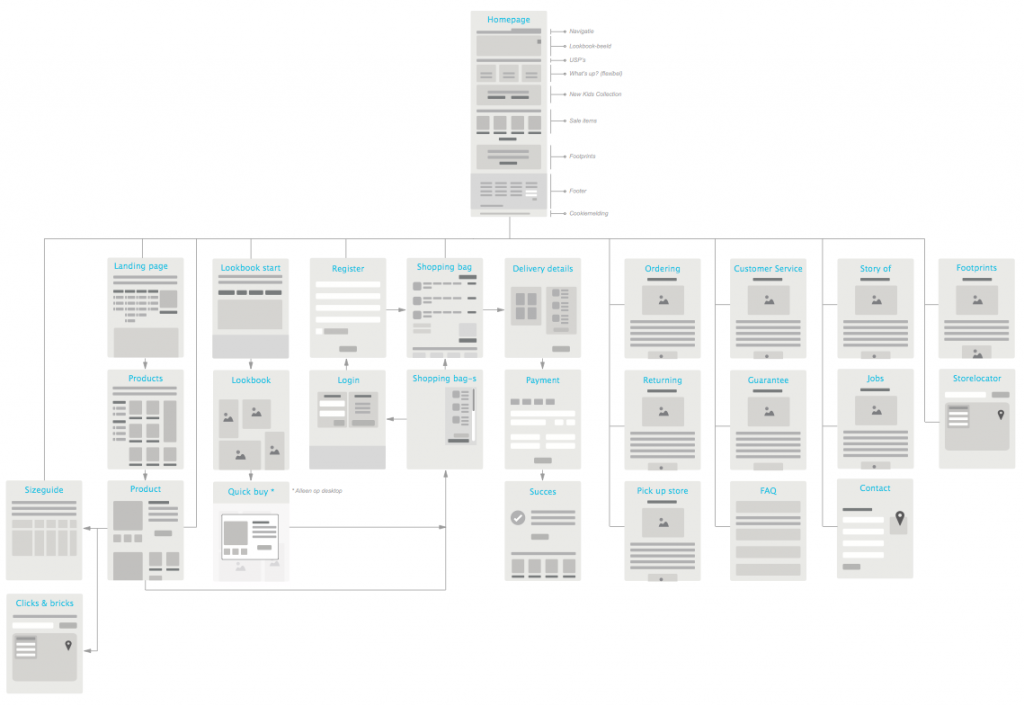
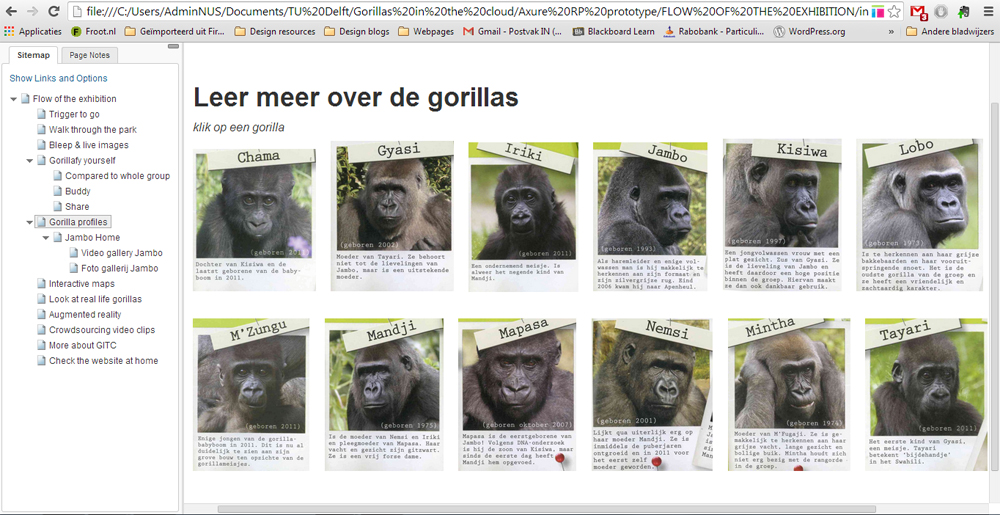
This flowchart of a website explains how users can navigate through the different pages
Wireframes
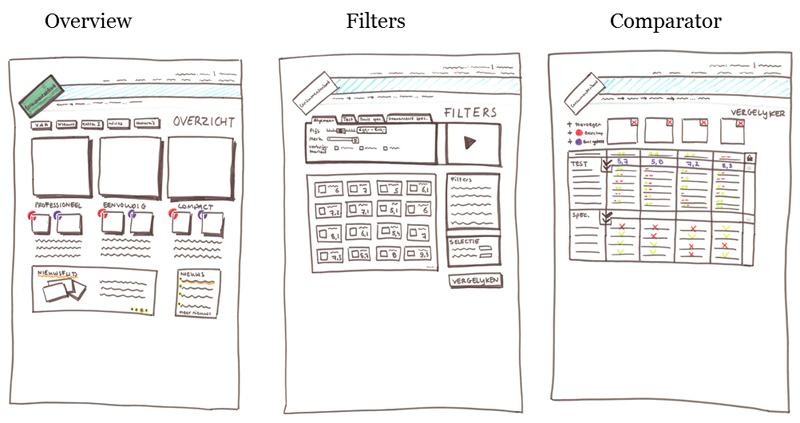
When designing interfaces, wireframes determine what functionalities need to be on a page and they give a feel of what a page might look like. I produce wireframes for the most essential pages of an application, so they give a ‘feel’ of what the application would look like and how it would function. Wireframes start as quick and dirty sketches and can be further developed in more detailed drawings.

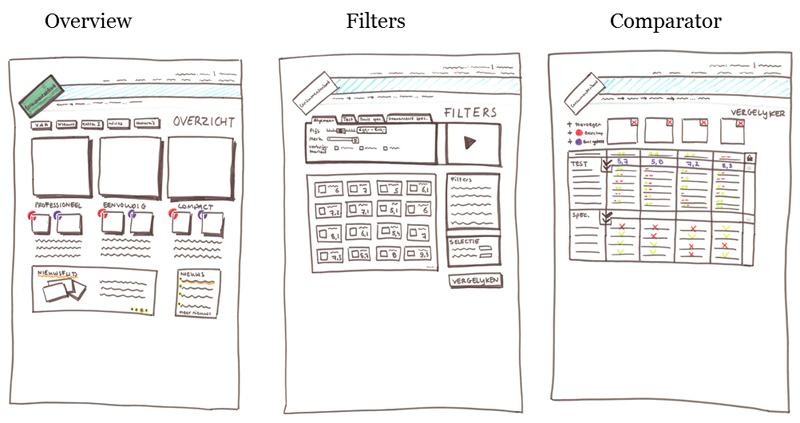
These wireframes identify the lay-out and functionalities of pages to be redesigned and prototyped

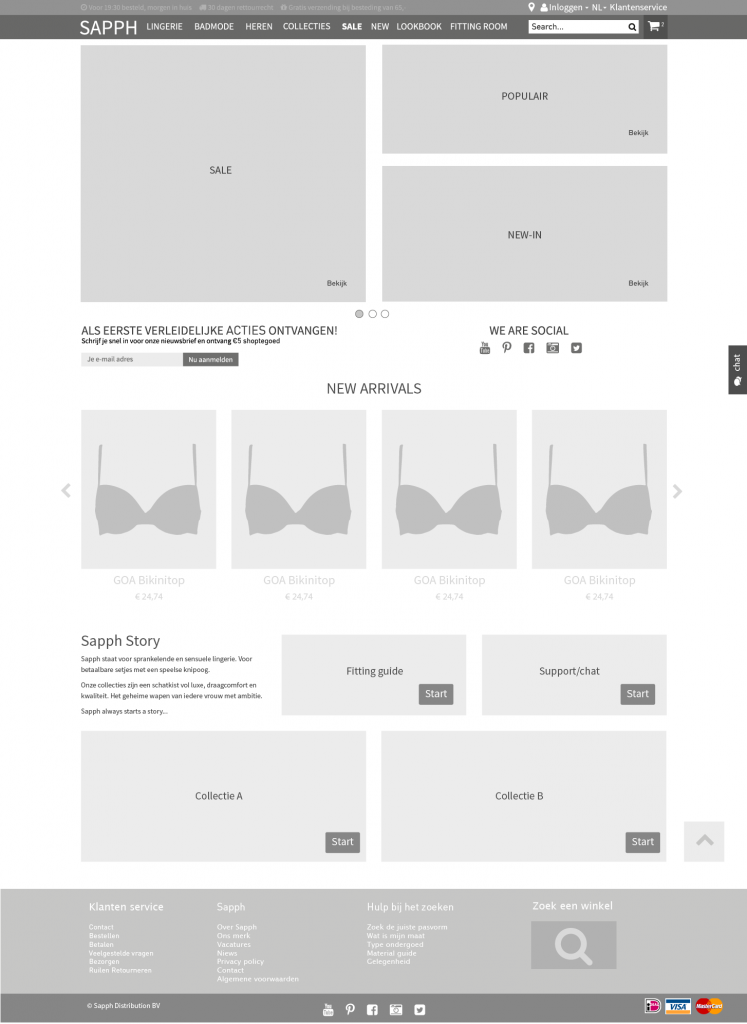
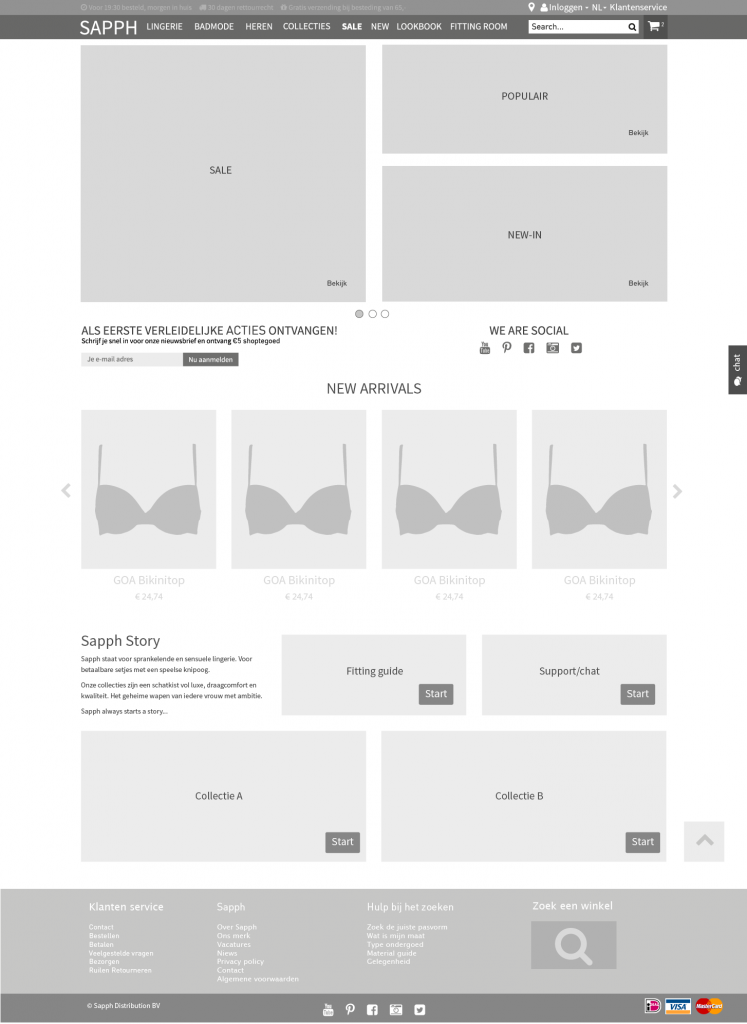
A wireframe of a web homepage
Interactive prototypes
Once the ‘flow’ and the ‘feel’ of a design have been determined, interactive prototypes can be used to demonstrate and test them. Interactive prototypes range from low fidelity to high fidelity. I usually make simple looking prototypes which are clickable, so that clients/developers/users understand the functionalities of the design and can give their feedback on possible changes.

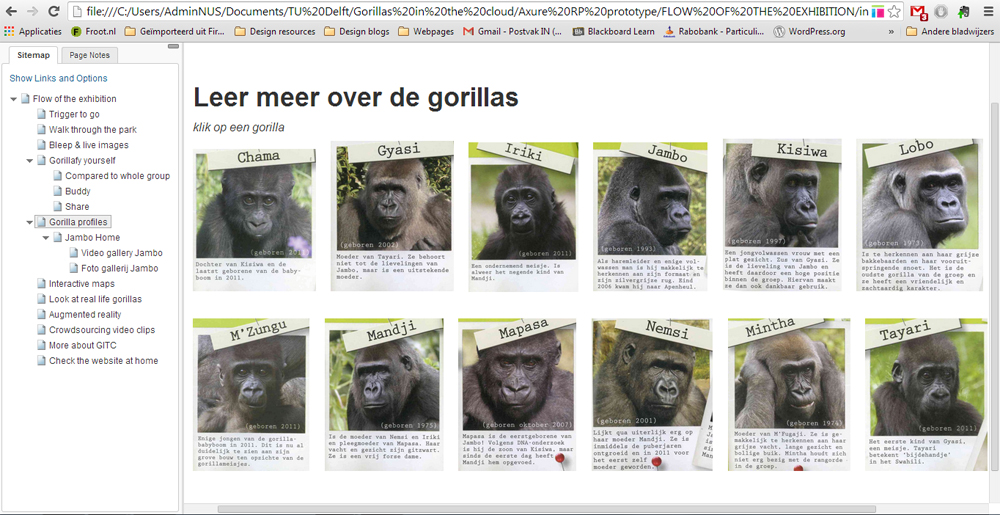
A screenshot of a clickable prototype in Axure used to understand the flow of the application
Usage anlysis
There are a lot of tools available on the web to analyse the usage of your products. They give insights in they way real world users are using your website and spend their time. I have worked with software such as Silverback, Google analytics and New Relic.

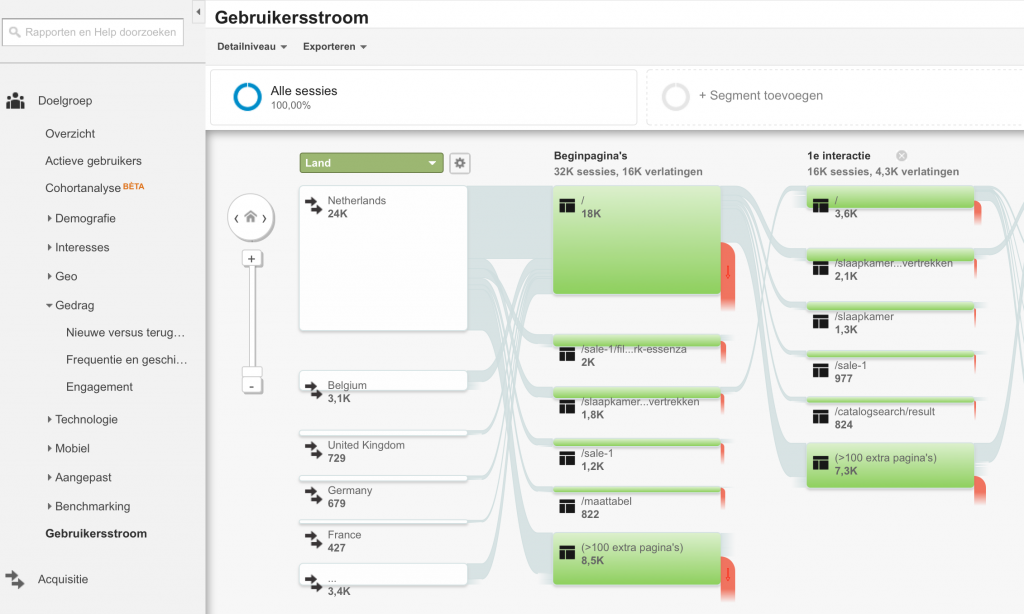
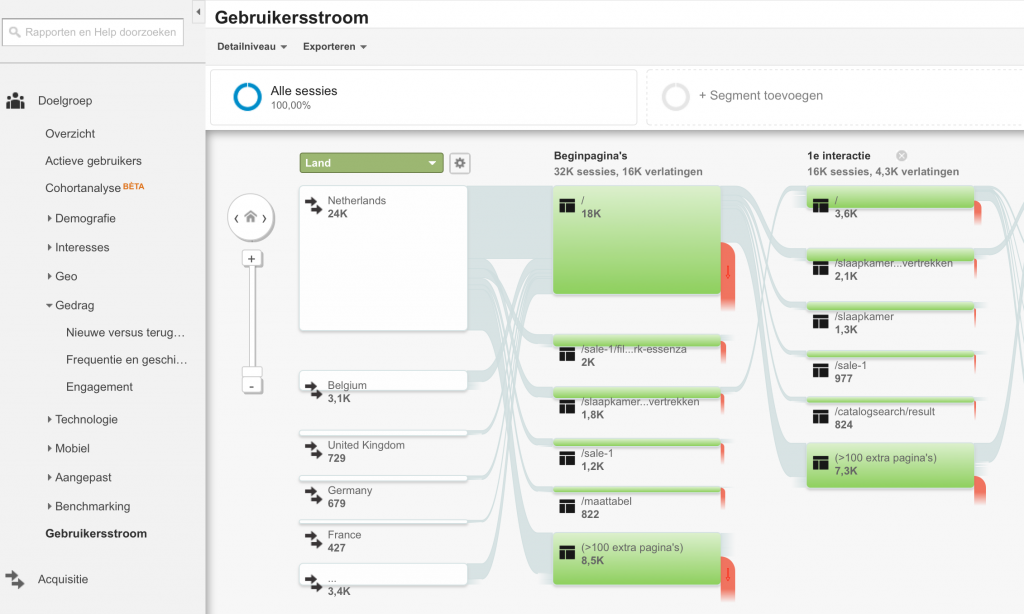
A screenshot of an analytics page used to understand online user behaviour

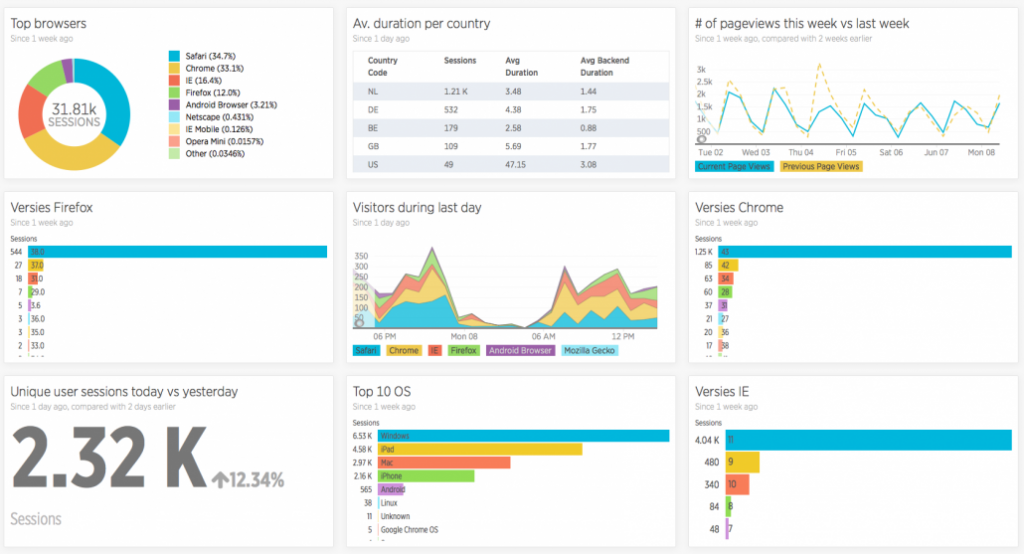
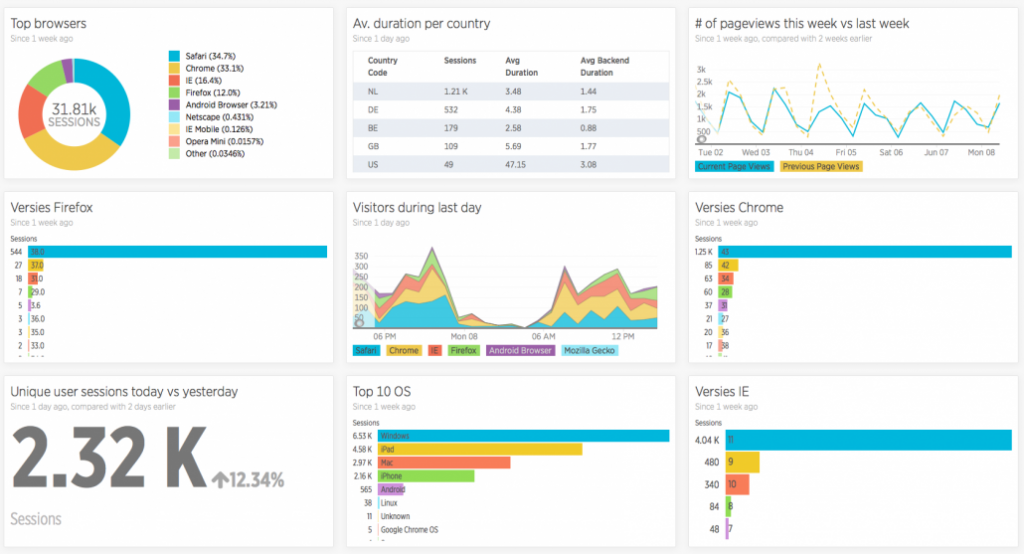
A screenshot of a New Relic Insights dashboard showing insights in application usage
User testing
User testing can be done on all scales during all stages in the process. It is important to test and validate your assumptions with real users. During tests usability issues can be flagged, redesigned and solved.

A child testing a user interface
The result
A lot of subtle decisions determine the experience a user has while interacting with a product. User experiences can be crafted throughout the design process to create stunning products people love to use.

Creating product people love to use